Increasing conversions is vital for the success of any online business. An optimized website generates traffic and ensures that this traffic leads to measurable results. Let’s delve deeper into 7 effective strategies to enhance your website’s conversion rate.
1. Simplify Your Website Design
Clarity is Key
In today’s digital world, where users are constantly inundated with information, having a clear and straightforward website design is crucial.
Within just a few seconds, users judge whether they will stay on a webpage or leave. If faced with a cluttered and confusing layout, the choice to leave becomes even more tempting.
Dangers of Over-Complication
Complicating a design excessively can deter potential customers. They may need help finding what they need, become frustrated by slow loading times caused by too many elements, or feel overwhelmed by excess visual clutter.
These issues can result in higher bounce rates and missed conversion opportunities.
Choosing a minimalist design for your website does not mean sacrificing personality or branding. On the contrary, it means highlighting the essentials and removing distractions. This approach offers numerous benefits:
- Improved User Experience (UX): When your website has a simple and uncluttered layout with well-spaced elements, users can easily navigate through your site, finding the information they need without any unnecessary obstacles.
- Higher User Engagement: By creating a clean and organized website, users will likely feel more relaxed, encouraging them to engage with your content. Whether reading a blog post, signing up for a newsletter, or making a purchase, they are more likely to take action.
- Clear Calls to Action (CTAs): With fewer distractions on your site, your calls to action become more prominent and easily noticeable.
This clarity helps users understand the next steps you want them to take, ultimately leading to higher conversion rates.
Incorporating minimalism into your website design is a powerful strategy to enhance user experience, increase engagement, and improve conversion rates.
By focusing on the essentials and removing distractions, you can create a more streamlined and effective website that resonates with your target audience.
Regular Design Audits
I just wanted to remind you that regularly appealing to something other than evaluating your website’s design is essential. What may have been effective before might appeal to something other than today’s audience.
Utilize analytics tools to determine where users may lose interest and organize feedback sessions to uncover possible design difficulties.
Check out how to use Google Analytics 4 (GA4)
Also, please ensure that your navigation menus are easy to understand and straightforward.
Users should be able to get to where they want to go with just a few clicks. Please don’t use technical terms or complicated language in your navigation; use clear and simple labels instead.
2. Optimize Your Call-to-Action (CTA)
The call to action (CTA) is crucial in any successful digital marketing strategy. It acts as a link between engaging with users and converting them into customers.
A CTA is designed to prompt visitors to take a specific action, such as subscribing to a newsletter, downloading an eBook, or purchasing.
Optimizing your CTA is paramount as it can greatly improve your conversion rate.
Crafting Irresistible Language
Crafting compelling language is crucial when creating a Call to Action (CTA). Instead of using generic and overused phrases, it’s important to select words that connect with your audience and motivate them to take action:
1. Create a Sense of Urgency: Phrases like “Limited Time Offer” or “Only a Few Left” instill a sense of urgency, prompting users to act immediately.
2. Spark Curiosity: “Discover What You’re Missing” or “Unlock Exclusive Deals” arouses curiosity and entices users to explore further.
3. Emphasize Value: CTAs highlighting clear benefits or value propositions, such as “Receive Your Free Guide” or “Save 50% Today”, are often more effective as they give users a compelling reason to take action.
Strategic Placement
Beyond the language, the positioning of your CTA is vital. It should be prominently placed where users can easily spot it without being intrusive.
Common placements include above the fold on a landing page, at the end of a blog post, or even as a floating button that stays visible while scrolling.
Design Elements Matter
A CTA isn’t just about the words; its design plays a pivotal role too:
- Color Contrast: Your CTA button should stand out from the rest of the page. Using contrasting colors can draw the eye and increase click-through rates.
- Size and Shape: While the button shouldn’t be overwhelmingly large, it should be big enough to be noticeable and easy to click on, especially for mobile users.
- Whitespace: Give your CTA some breathing room. Surrounding it with whitespace ensures it stands out and doesn’t get lost amidst other content.
Test and Refine
Lastly, it’s essential to continuously test different CTA variations to see which ones resonate most with your audience.
This could involve A/B testing different phrases, designs, or placements. I want to point out that regularly reviewing the performance of your CTAs and making necessary adjustments ensures they remain effective and relevant.
While CTAs might seem like a small element of your website, their impact on conversions is monumental.
Investing time improves engagement and conversion rates significantly optimizing your CTAs can lead to significantly improved engagement and conversion rates.
3. Enhance Page Loading Speed
The Need for Speed in Today’s Web Landscape
In the fast-paced digital era, patience is a dwindling commodity. Users expect instantaneous responses, and the speed at which a website loads plays a pivotal role in its success.
Slow-loading sites hinder the user experience and affect SEO rankings, as search engines prioritize fast, efficient websites.
The Impact of Loading Speed on Conversions
Studies have consistently shown the profound impact loading speed has on visitor behavior:
- Bounce Rates: The longer a page takes to load, the higher the likelihood of a visitor bouncing away without engaging with the content.
- User Satisfaction: Fast-loading sites enhance the user experience, leading to longer on-site durations and increased engagement.
- Sales and Conversions: E-commerce sites, in particular, see a direct correlation between loading speeds and sales. Even a slight delay can result in substantial revenue losses.
Monitoring Tools and Techniques
Understanding the current state of your site’s speed is the first step in optimization:
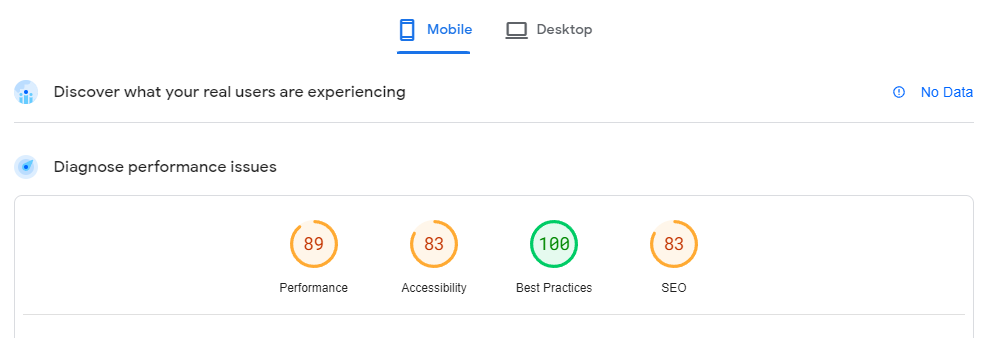
- Google’s PageSpeed Insights: This tool provides a comprehensive breakdown of your site’s loading speed on both desktop and mobile. It offers actionable insights and recommendations to enhance performance. Pagespeed Insights

- WebPageTest: Another invaluable resource that offers deeper dives into various site elements, pinpointing bottlenecks and areas of improvement.
Optimizing for Speed
Once you’ve gauged your website’s current speed, you can take targeted measures to improve:
- Optimize Images: High-resolution images can be sizeable and slow down a page. Use compression tools without compromising too much on quality.
- Leverage Browser Caching: Storing parts of your website in a user’s browser can drastically reduce loading times for repeat visitors.
- Minimize HTTP Requests: The more elements (like scripts and images) a page has, the more requests it sends, slowing it down. Streamline your design and combine files where possible.
- Use Content Delivery Networks (CDNs): CDNs store copies of your website on servers across the globe, ensuring users access the site from a nearby server, enhancing speed.
Stay Vigilant and Consistent
Web performance is not a one-time task. Speed can be affected by adding more content, integrating new tools, or undergoing design overhauls.
Regular monitoring and optimization are crucial to ensure consistent, lightning-fast loading times, keeping your users satisfied and conversions high.
Enhancing page loading speed is a multifaceted task with substantial rewards. Prioritize it in your web strategy to foster user engagement, enhance user experience, and boost conversions.
4. Use High-Quality Images
The Visual Appeal in Digital Consumption
We live in a visually-driven era. With the rise of platforms like TikTok, Instagram, and Pinterest, the value of compelling imagery in the digital space has become paramount.
Quality visuals enhance aesthetics and influence user engagement, comprehension, and decision-making.
High-Resolution: A Double-Edged Sword
While using high-quality images is crucial, a balancing act must be maintained. High-resolution images are sharp and clear and provide a superior user experience.
However, they’re also larger in file size, which, if not handled correctly, can slow down page load speeds. Hence, optimizing these images to retain quality while minimizing file size is key.
Relevance is Key
Using images is not just to fill space or add color to a page. Every image should have a purpose:
- Support Content: Images should complement and enhance the written content, providing clarity or adding value.
- Drive Engagement: Visuals can evoke emotions, underline points, or break up long text sections, making content more consumable and engaging.
- Branding Consistency: The style, color palette, and type of images used should align with the brand’s identity, ensuring consistency and recognition.
Alt Text: The Unsung Hero of SEO
While visuals are essential for users, search engines rely on text to understand content. That’s where alt text comes into play:
- Descriptive Text: Alt text, short for “alternative text,” is a brief description of an image, providing search engines with context.
- Accessibility: It also aids in accessibility. Users with visual impairments rely on screen readers, which read out the alt text, making content more inclusive.
- SEO Boost: Properly optimized alt text can improve search engine rankings, driving more organic traffic to the site.
Choosing the Right Images
Stock images, while convenient, can often come across as generic. Wherever possible, invest in custom photography or illustrations that resonate with your brand and message.
Unique visuals set you apart from the competition and establish a deeper connection with your audience.
5. Implement A/B Testing
The Essence of A/B Testing
A/B testing, also known as split testing, is a method in which two versions of a webpage or app are compared to determine which performs better in achieving a given objective, be it click-through rates, sign-ups, or purchases.
It’s a direct way to test changes to your page against the current design and determine which produces the best results.
Why A/B Testing Matters
The digital landscape is dynamic, with user behaviors and preferences continually evolving. Assumptions or gut feelings can be costly in this environment. A/B testing offers:
- Data-Driven Decisions: Instead of relying on intuition, decisions are based on real-world data, ensuring a higher likelihood of success.
- Improved User Experience: By understanding your audience’s preferences, you can craft a site more aligned with their expectations and needs.
- Higher Conversions: Optimizing based on A/B testing insights can significantly improve conversion rates, leading to better ROI.
Components of A/B Testing
Successful A/B testing involves several key components:
- Variable Selection: Decide on the element you want to test. This could be a headline, CTA button, image, or landing page.
- Hypothesis Formation: Based on prior analytics or observations, form a hypothesis on what change might lead to better results.
- Test Execution: Using A/B testing tools, send one version (A) to half your audience and the other (B) to the remaining half.
- Data Collection: Monitor user interactions and gather data on the performance of both versions.
- Analysis & Implementation: After a significant data sample is collected, analyze the results. If version B outperforms A, then implement the changes site-wide.
Regular Testing for Continuous Improvement
The digital space is not static. User preferences, technological advancements, and competitive landscapes shift. Therefore, A/B testing should be a regular activity. Periodic testing can uncover new opportunities and ensure the website remains optimized for the highest possible conversions.
Common Pitfalls to Avoid
While A/B testing is powerful, certain pitfalls can compromise its effectiveness:
- Testing Too Many Elements: If you change multiple elements simultaneously, it’s challenging to pinpoint which change drove the results.
- Not Giving Tests Enough Time: Concluding a small data sample can lead to inaccurate results. Ensure tests run long enough to gather substantial data.
- Ignoring Small Wins: Even minor changes can significantly impact over time. Celebrate and implement small wins, as they can lead to substantial cumulative benefits.
Ready To Increase Your Online Visibility?
Don’t miss out on potential clients. Reach out to us now and let’s explore how we can collaborate effectively.
6. Display Social Proof
The Power of Peer Validation
In an era where consumers are bombarded with endless choices, distinguishing your brand from the competition becomes crucial. Here, social proof emerges as a compelling tool.
It’s a psychological phenomenon where people look to the actions of others to guide their behavior, especially in uncertain situations.
Types of Social Proof
There are various forms of social proof that businesses can harness:
- Customer Testimonials: Genuine feedback from satisfied customers can resonate powerfully with potential clients. These testimonials provide real-world examples of how your product or service has positively impacted others.
- Reviews and Ratings: These are often the first things potential customers look for when purchasing. A high average rating or many positive reviews can significantly sway purchasing decisions.
- Endorsements: When an expert in your industry or a well-known celebrity endorses your product, it lends significant credibility to your offerings.
- Case Studies: Detailed accounts of how your product or service solved a particular problem for a customer can provide tangible evidence of its value.
- User Count and Client Logos: Displaying the number of users or clients, especially if the count is high or includes notable companies, can add a trust factor to your brand.
Positioning Matters
While having social proof is great, its positioning on your site can make a significant difference.
Place reviews, testimonials, or endorsements where they are obviousCriticato test and update your site continuallyI’d like you to ensure and, like near CTAs or pricing information, to reinforce the decision-making process.
Authenticity is Key
While it might be tempting, avoid fabricating or exaggerating social proof. Today’s consumers are savvy and can often spot insincerity.
Authentic and genuine social proof will always resonate better than something that appears too polished or scripted.
Benefits of Displaying Social Proof
- Reduced Uncertainty: New visitors to your site might be unfamiliar with your brand. Positive feedback reduces the perceived risk of choosing your product or service.
- Enhanced Trust: Trust is a cornerstone of any business relationship. Genuine testimonials and reviews can quickly establish this trust.
- Increased Conversions: With the combined effects of reduced uncertainty and enhanced trust, the likelihood of visitors converting into customers significantly increases.
7. Optimize for Mobile Users
The Rise of Mobile Browsing
Over the past decade, a significant shift has shifted from desktop to mobile browsing. With the proliferation of smartphones and tablets, more and more users are accessing the web on the go.
This transition means businesses must prioritize mobile optimization to cater to this vast and growing audience.
Why Mobile Optimization Matters
- User Experience: Mobile users have different expectations than desktop users. They desire quick, efficient, and seamless experiences tailored to smaller screens.
- Search Engine Rankings: Search engines, especially Google, prioritize mobile-optimized websites. With Google’s mobile-first indexing, your site’s mobile performance can influence its overall search engine ranking.
- Higher Engagement: A mobile-optimized site ensures users stay longer, explore more pages, and are more likely to convert, whether that means making a purchase, signing up, or any other desired action.
Critica Components of Mobile Optimization
- Responsive Design: This ensures your website adjusts to fit any screen size, offering a consistent device experience. Responsive designs automatically rearrange and resize content based on the device accessing the site.
- Fast Loading Times: Mobile users often have less patience for slow-loading sites. Optimize images, minimize code, and leverage browser caching to enhance mobile site speed.
- Intuitive Navigation: Due to the limited screen space, mobile website navigation should be straightforward and concise, allowing users to find what they’re looking for without endless scrolling or searching.
- Easy-to-Click Elements: Whether it’s links, buttons, or forms, ensure they are large enough to be tapped easily on a touchscreen without errors or frustration.
- Avoid Flash or Pop-ups: Many mobile devices don’t support Flash, and pop-ups can be particularly intrusive on smaller screens. It’s best to avoid these elements for a smoother mobile experience.
Regular Testing and Updates
With the plethora of devices and screen sizes available, it’s vital to continually test and update your site. Tools like Google’s Mobile-Friendly Test can provide insights into your site’s mobile optimization status.
Also, please keep abreast of mobile UX trends and best practices to make sure your site remains relevant and user-friendly.
To wrap up, optimizing your website for conversions is a continuous journey of understanding, testing, and refining.
As the online landscape and user preferences evolve, stay agile, and always prioritize your audience’s needs.
Implementing these strategies will ensure your conversion rate keeps climbing.
Unlock your business's full potential online.
Don’t wait for opportunities; create them. Contact us now and let’s transform your digital journey together